


Bootstrap 5管理仪表板 von BootstrapGallery

管理CRM应用程序 von Hencework

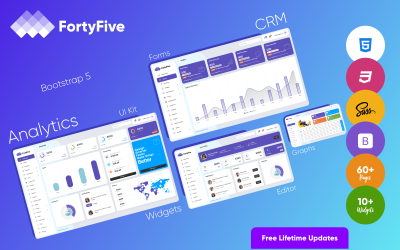
45 - Bootstrap 5管理模板 von BootstrapGallery

多用途管理仪表板 von Slidesigmathemes

NettaAdSoka -引导主题管理模板- HTML5 von NettaThemes

管理标签-引导管理模板 von BootstrapGallery

管理和库存管理系统 von bitspeck

校友Laravel协会管理系统 von bitspeck

医疗和医院管理仪表板 von Softivus

管理- Bootstrap 5管理模板 von BootstrapGallery

1 - Bootstrap 5管理模板 von BootstrapGallery

项目管理仪表板 von Hencework

管理引导管理面板 von BootstrapGallery

Bootstrap管理仪表板 von BootstrapGallery

7 -引导管理模板 von BootstrapGallery

Key Bootstrap 5管理仪表板 von BootstrapGallery

Bluedox - Premium Bootstrap 5管理仪表板 von BootstrapGallery

管理和仪表板 von Bulltheme

Cannadash | Cannabis & CRM仪表板HTML5管理模板 von Slidesigmathemes

管理和仪表板HTML模板 von Ashish

拉特引导管理模板 von BootstrapGallery

AdminLite - Bootstrap 5管理模板 von BootstrapGallery

Bootstrap 5管理仪表板模板 von BootstrapGallery

Bloom - Bootstrap管理面板 von BootstrapGallery

Zapan -高级引导管理仪表板 von BootstrapGallery

CodeByte - Saas管理仪表板引导模板 von IndianCoder

Bootstrap-Admin HTML模板 von CODEBLOWING

Bootstrap 5管理仪表板模板 von BootstrapGallery

支持台- Bootstrap 5管理模板 von BootstrapGallery

管理- Bootstrap 5管理模板 von BootstrapGallery

Jumeirah - Bootstrap 5管理仪表板 von BootstrapGallery

Bootstrap 5电子商务管理面板模板 von MSK

Tovvl - Bootstrap 4响应式仪表板管理模板 von UICod

NettaAdMed - bootstrap管理模板-仪表板模板 von NettaThemes

Coloribus Admin-多功能仪表板清洁管理模板 von RockThemes
最好jQuery-Dashboard-Vorlagen
一个好的管理面板应该让用户更容易管理网站项目。. 它还应该具有专业的外观和必要的功能。, 让一切正常. 现在是行动的时候了. 从今天开始,您可以使用最简单、准备就绪的后端创建您的网站或web应用程序。. Templateog体育首页通过其最新的高质量jQuery仪表板模板集合提供了这一点。. 使用它们,您可以快速轻松地创建一个基于js的管理面板。, 管理您的活跃项目. 所有的主题都是用一个成熟的、功能丰富的JavaScript库设计的。. 他们提供最新的风格, 增强的功能和漂亮的UI/UX设计, 让你的项目看起来更专业.
支持jQuery的管理面板模板的优点
Was ist jQuery? 它的主要目标是, 让开发人员更容易在后端使用JavaScript, 改善他们的外观. 这个库很有用, 因为它使许多任务合理化, 包括DOM操作. 它已经运营了15年,运营着超过1800万个网站。.
当涉及到模板时,它包含一种构建在jQuery库之上的插件。. 有了这些插件,你可以添加动画和其他效果, 让它更有趣. 因此,这些问题的最大优势在于, 他们可以做出贡献, 让您的仪表板更人性化, 更有吸引力,更容易导航. 他们也会帮助你, Zeit zu sparen, 通过为您提供一个现成的布局, 已经为浏览网页进行了优化.
使用jQuery仪表板模板的其他好处包括:
- 轻松更改设计,无需编写代码.
- 易于更新.
- 使用HTML5和CSS3构建.
- 与Bootstrap兼容.
- Mobilfreundlich.
免费的技术支持也很重要。, 你在购买高级主题后的前六个月内收到的.
谁从基于jQuery的仪表板设计中受益?
这些模板适用于大公司和小公司, 必须为各种用途创建现代的、易于理解的仪表板. 无论目的如何,主题都有助于实现这一目标。, eine schnelle, 创建专业的后端接口. 开发人员更喜欢它们来创建动态人力资源管理-, CRM-, ERP-, SaaS和不同类型的控制面板. 以下是这些模板可能有用的一些利基:
- Medizin;
- Technologie;
- Fintech;
- Gesetz;
- Beratung;
- Ausbildung;
- Unterhaltung;
- Essen;
- Gesellschaft;
- und viele mehr.
由于利基市场如此多样化,许多主题可以用于各种用途,包括: Rocker , og体育首页Admin und Dutzende andere. 值得注意的是,一些更小众的模板,比如 Medboard (medizinisch), Gcon (Krypto), Pokyo (Messenger) usw.
使用jQuery管理模板可以做什么
这些主题是一个简单的方法, 以管理风格创建接口, 包括创建自定义界面或改进现有界面的可用性. 它们还具有广泛的功能,如响应式设计。, UI-Elemente, Formulare, Diagramme, Kalender, CSS3-Effekte, Plugins usw. 有了这些功能,您可以创建一个高质量的控制台,以:
- 监测订单的履行状态;
- 跟踪销售趋势,更多地了解是什么推动了你的客户.
- 监控社交媒体网站等数据;
- 与其他用户、网站管理员和版主交谈;
- Definieren Sie, 需要做什么, 然后把它分享给人们, 帮助维护网站.
使用基于jQuery的管理主题
- 在下载主题之前,您应该尝试现场演示。. 因此,您可以确保您的实时仪表板完全按照您的期望工作。.
- 下一步是找到适合您需求的选项. 要做到这一点,请查看左侧栏并选择标准,如主题。, Farbe, Framework (Angular, React.js, Node.js),图库脚本,样式和web表单.
- 一旦你做出了选择, 你必须下载它, 根据您的需要进行调整. 这包括添加所有必要的小部件, 插件和其他相关文件, 确保您的仪表板是完整和可操作的.
- 在你这样做之后, 您可以在实时管理控制台使用它,并查看您的进度.
Abschließend
仪表板在互联网上很受欢迎,因为每个人都需要它. 找到一个适合你的,然后优化它到完美. 模板的使用提供了很大的灵活性和节省时间. 记住这一点, 少即是多——你不应该添加任何功能, 你不需要的, 因为这些只会影响网站.
Firebug控制台:检查jQuery版本
关于jQuery仪表板模板的问答
jQuery仪表板模板如何工作?
简化交互式控制面板的设置,节省您的时间, 从头开始. 它有预定义的小部件和广泛的插件集合。, 允许您根据特定需求定制功能.
我可以出售我自己的jQuery仪表板模板吗??
Die Antwort ist ja. 出售您的自定义 Webdesigns 喜欢Templateog体育首页, 如果你是一个有经验的开发人员并且有能力, diese zu erstellen. 开始销售你的产品, 上楼,点击“开始销售”。.
为什么需要仪表板?
使用仪表板, 跟踪项目中最重要的关键数据, 了解项目的可用性和可伸缩性. 这是一个实用的方法。, um herauszufinden, 某些关键指标的重要性以及更改可能如何影响您的项目.
jQuery和Bootstrap有什么区别??
jQuery是一个JavaScript库。, 关于DOM操纵, 使用事件处理和AJAX请求. 引导框架的目的是, 简化移动友好项目的创建. 虽然jQuery没有与Bootstrap相同的功能, 可以与引导一起使用, 提供额外的功能.
