


Fuse - Admin & Dashboard Template by Bulltheme

管理CRM应用程序模板 by Hencework

Unity -引导管理仪表板 by BootstrapGallery


发现-引导5黑暗管理模板 by BootstrapGallery

zap -项目管理仪表板模板 by Hencework

管理引导管理面板 by BootstrapGallery

HealthEase- Medical and 医院管理仪表板模板 by Softivus

Key Bootstrap 5 Admin Dashboard by BootstrapGallery

七-引导管理模板 by BootstrapGallery

Finx - Admin & Dashboard HTML Template by Ashish

Latte Bootstrap管理模板 by BootstrapGallery

Bluedox -高级引导5管理仪表板 by BootstrapGallery
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
管理日-引导管理模板 by BootstrapGallery

Adminify—Bootstrap 5管理模板 by BootstrapGallery

1 - Bootstrap 5 Admin模板 by BootstrapGallery

四十五-引导5管理模板 by BootstrapGallery

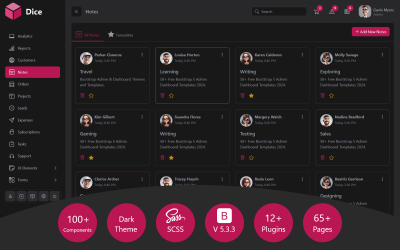
骰子-引导黑暗管理模板 by BootstrapGallery

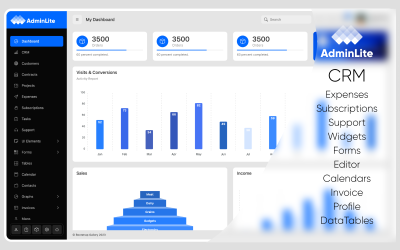
AdminLite - Bootstrap 5管理员模板 by BootstrapGallery

Admira -引导管理HTML模板 by CODEBLOWING

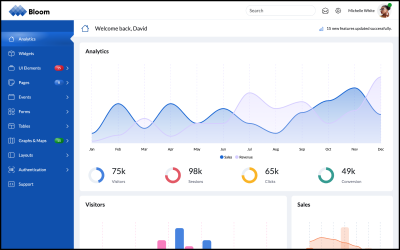
布鲁姆-引导管理面板 by BootstrapGallery

Zapan -高级引导管理仪表板 by BootstrapGallery

UBOLD - Bootstrap 5管理仪表板模板 by BootstrapGallery

Eclipse - Bootstrap 5暗管理模板包 by BootstrapGallery

用于诊所的医疗保健ERP响应式管理模板 & Medical Services by Lucid_Solutions

NettaAdSoka - Bootstrap主题管理模板- HTML5 by NettaThemes

限制少-引导5管理仪表板模板 by BootstrapGallery


Admini - Bootstrap 5 Admin模板 by BootstrapGallery

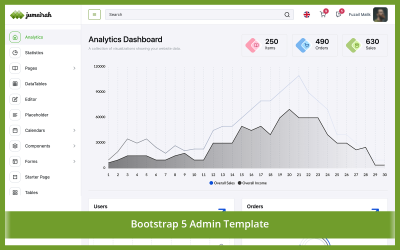
Jumeirah - Bootstrap 5管理仪表板模板 by BootstrapGallery

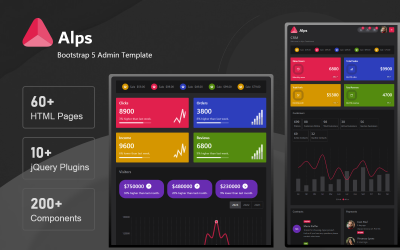
阿尔卑斯-引导5黑暗管理模板 by BootstrapGallery

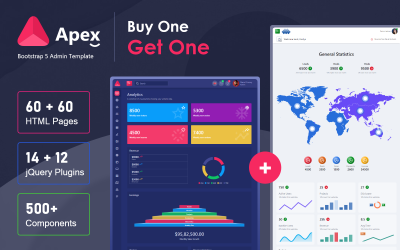
Apex - Bootstrap 5管理仪表板 by BootstrapGallery

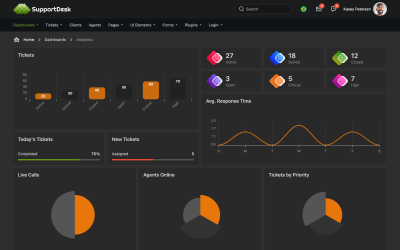
Support Desk - Bootstrap 5 Admin模板 by BootstrapGallery

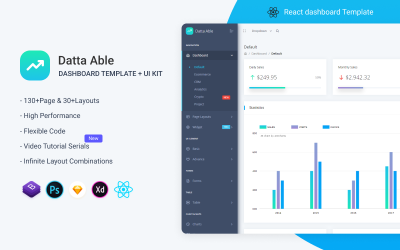
数据表ReactJS管理仪表板 by CodedThemes

5个最佳jQuery管理面板模板2024
| Template Name | Downloads | Price |
|---|---|---|
| Fuse - Admin & Dashboard Template | 11 | $19 |
| 升起-引导5管理仪表板 | 9 | $35 |
| 管理CRM应用程序模板 | 27 | $51 |
| Unity -引导管理仪表板 | 3 | $39 |
| 引导-引导5管理仪表板模板 | 22 | $51 |
最好的jQuery仪表板模板
A good admin panel should make it easy for users to take care of a website project. 它还应该有一个专业的外观和必要的功能,使一切工作. 现在是真正行动的时候了. Starting today, 您将能够建立您的网站或web应用程序与最简单的后端,准备好去. Templateog体育首页提供了最新的jQuery仪表板模板集. 有了它们,您可以快速轻松地构建基于js的管理面板来管理活动项目. All the themes are designed with a well-established, feature-rich JavaScript library. 他们提供最新款式, advanced functionality, and beautiful UI/UX designs that will make your project look more professional.
支持jQuery的管理面板模板的好处
What is jQuery? 它的主要目标是使开发人员能够轻松地在后端使用JavaScript来改进他们的外观. 这个库很有用,因为它简化了各种任务,包括DOM操作. It has been established for 15 years and powers more than 18 million websites.
当涉及到模板时,它包括一些构建在jQuery库之上的插件. 有了这些插件,你可以添加动画和其他效果,使它看起来更有趣. Hence, 这些主题最大的优点是,它们可以帮助使您的仪表板更加用户友好, more attractive, and easier to navigate. 他们还通过为您提供现成的布局来帮助您节省时间,该布局已经为网页浏览进行了优化.
jQuery仪表板模板的其他优点包括:
- 无需编写代码即可轻松更改设计.
- Easy to update.
- 使用HTML5和CSS3构建.
- 与Bootstrap兼容.
- Mobile-friendly.
同样重要的是,在购买任何高级主题后的前六个月,您可以获得免费的技术支持.
谁将从jquery驱动的仪表板主题中受益?
对于需要为不同目的构建现代且易于理解的控制面板的大公司和小企业来说,这些模板都是理想的. Regardless of the purpose, themes help achieve a quick, professional backend interface. 开发人员更喜欢使用它们来创建动态的HRM、CRM、ERP、SaaS和不同类型的控制面板. Here are some niches where these templates may be useful:
- medicine;
- technology;
- fintech;
- law;
- consulting;
- education;
- entertainment;
- food;
- society;
- and many more.
Because niches are so diverse, many themes are multi-purpose, including Rocker, og体育首页Admin, and dozens of others. It's worth mentioning a few of the more niche-specific templates like Medboard (medical), Gcon (crypto), Pokyo (messenger), etc.
你可以用jQuery管理模板做什么
These themes are a simple way to build admin-style interfaces, including creating a custom interface or improving the usability of an existing one. In addition, they have a wide range of features like responsive design, UI elements, forms, charts, calendars, CSS3 effects, plugins, etc. These features allow you to create a high-quality console to:
- 监控订单的执行情况;
- track sales trends to learn more about what drives your customers;
- 监控社交媒体页面等数据;
- 与其他用户,网站管理员和版主交谈;
- 定义需要做什么,并在协助维护站点的人员之间进行分配.
如何使用基于jquery的管理主题
- You should try out the Live Demo before downloading a theme. This will help you make sure your live dashboard works exactly as you expect it to.
- The next step is to find the right option for your needs. For this, check out the left sidebar and pick criteria such as topic, color, framework (Angular, React.js, Node.Js),画廊脚本,样式和web表单.
- Once you have chosen one, 您需要下载, set up, 并根据您的需要定制. 这包括添加所有必要的小部件, plugins, and other related files so that your dashboard is complete and functional.
- After you have done that, you will be able to use it in the live administrative console and see your progress.
In Conclusion
Dashboards are popular on the internet since they are something that everyone needs. Find one that works for you, then tweak it to perfection. There is a lot of flexibility and time savings to be had when using templates. Also, 记住,有时候少即是多——你不应该包含任何你不需要的特性, 因为这些只会使网站陷入困境.
Firebug控制台:验证jQuery版本
jQuery仪表板模板Q&A
jQuery仪表板模板是如何工作的?
它们简化了交互式控制板的构建,使您不必从头开始做所有事情. 它有预先构建的小部件,并附带了大量插件,可以扩展其功能以满足您的特定需求.
我可以出售我自己的jQuery仪表板模板吗?
The answer is yes. 请随意出售您的定制 web designs on Templateog体育首页 if you're an experienced developer with the skills to create them. To start selling your products, go to the top and click "Start Selling."
为什么我们需要仪表板?
通过使用跟踪其最具信息量指标的仪表板,您将了解项目的可用性和可扩展性. 这是一种方便的方法,可以弄清楚某些指标有多重要,以及变更会如何影响您的项目.
jQuery和Bootstrap的区别是什么?
jQuery是一个JavaScript库,用于DOM操作、事件处理和AJAX请求. Bootstrap框架的目标是使构建移动友好型项目变得更容易. While jQuery does not have the same features as Bootstrap, it can be used in conjunction with Bootstrap to provide additional functionality.

