 SALE
SALE
 SALE
SALE
 SALE
SALE
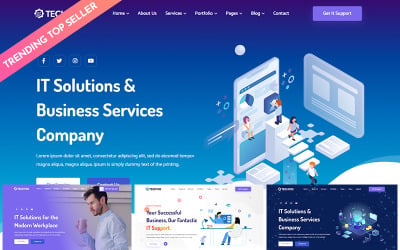
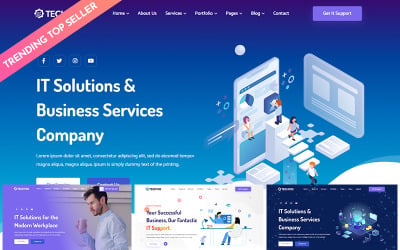
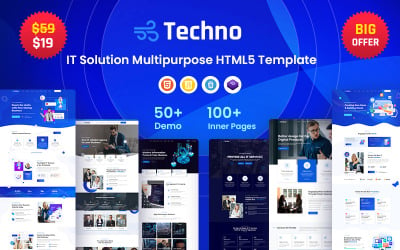
Techno -最好的IT解决方案和多用途HTML5 + RTL模板 от DreamIT
 SALE
SALE
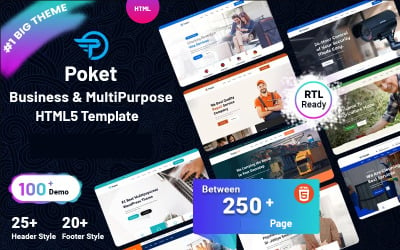
口袋-商业和多用途自适应web模板- от WPEXPERT
 SALE
SALE
Cryptobit All In One HTML5数字货币模板 от DreamIT
 SALE
SALE
HTML5模板“杂工、电工和管道维修” от DreamIT
 SALE
SALE
教育-在线学习和课程网站的HTML模板 от uiparadox
 SALE
SALE
PathSoft - 1最快的多用途应用程序|电子商务网站HTML模板 от KovalWeb
 SALE
SALE
Kali Design | HTML5模板网站建设和工具商店 от Slidesigmathemes

园艺| HTML5模板网站“园艺和种植园” от Slidesigmathemes
 SALE
SALE
HTML5模板 от DreamIT
 SALE
SALE
Vivid -动画和电影流媒体娱乐中心网站的HTML模板 от uiparadox
 SALE
SALE
Dream-IT最大的多用途HTML5模板网络 от DreamIT
 SALE
SALE
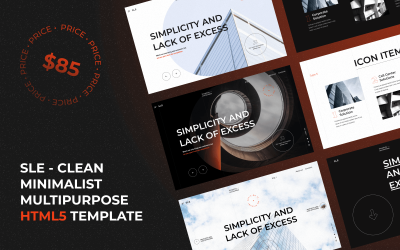
SLE是一个纯极简的HTML5多用途模板 от KovalWeb
 SALE
SALE
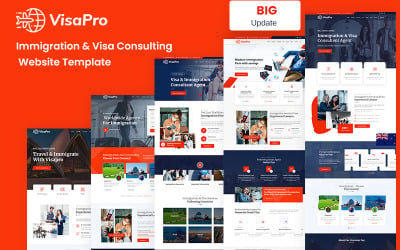
VisaPro -移民和签证咨询网站模板 от DreamIT
 SALE
SALE
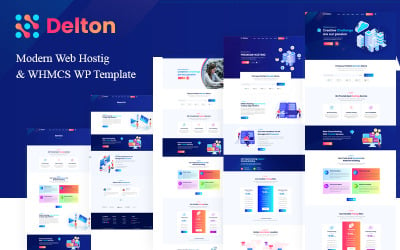
Delton托管和HTML5 WHMCS模板 от DreamIT
 SALE
SALE
加密货币ICO和比特币HTML5模板网页- от DreamIT
 SALE
SALE
IT-软IT解决方案和多用途HTML5 web模板- от DreamIT
 SALE
SALE
数据技术-数据科学 & 人工智能技术与物联网HTML5模板 от DreamIT

Zomia是互联网服务提供商和互联网服务的HTML5模板 от DreamIT
 SALE
SALE
Luxury - Hotel & 豪华酒店预订模板HTML5 от DreamIT

加密货币ICO和比特币HTML5模板 от DreamIT

HTML5加密货币交易模板 от DreamIT
 SALE
SALE
Desal -政治家和候选人/市政当局的HTML5模板 от DreamIT
 SALE
SALE
大型多用途HTML5 Ailata模板 от DreamIT

Carvally -汽车和维修HTML5 от DreamIT
 SALE
SALE
Techvolt - HTML5-自适应网站模板的IT服务和技术解决方案 от CuteThemes
 SALE
SALE
HTML5法律和律师模板 от DreamIT

NftPro NFT市场最佳HTML5模板 от DreamIT

DreamIT - HTML5模板网站清洁和维修服务 от DreamIT
 SALE
SALE
Agrofarm - HTML5-有机食品和有机产品商店模板 от DreamIT
 SALE
SALE
网络IT和商业服务解决方案的HTML5模板 от DreamIT
 SALE
SALE
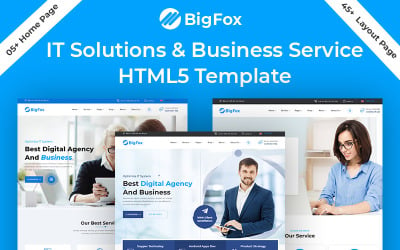
BigFox IT解决方案业务服务的HTML5模板 от DreamIT

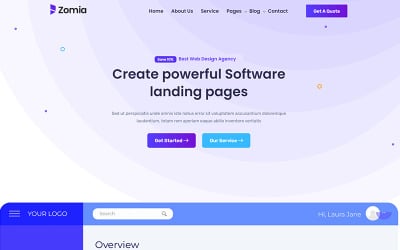
Zomia是Saas初创公司的HTML5模板 от DreamIT

Softech IT解决方案业务公司的HTML5模板 от DreamIT

HTML5 ERP软件模板 от DreamIT

IT解决方案和业务服务的HTML5模板 от DreamIT
最好的Ajax HTML模板来推广您的业务
网页下载和刷新的速度是用户交互的最重要因素之一. 在当今快速变化的世界里,人们不喜欢等待. 如果与网站元素的交互需要很长时间, 用户可以去找你的竞争对手. SEO专家建议立即优化资源, 其中一个解决方案是Ajax.
有了这些漂亮的Ajax HTML模板,您可以创建一个真正以客户为中心的网站. 现在用户不需要等待, 当你做出改变时,整个页面都会刷新, 所以用户互动将是完美的.
Ajax HTML模板功能
这些产品包含许多有价值的功能,简化了资源的创建和管理. 这些选项使网站对所有者和访问者都更方便. 所以,购买其中一个主题,你会得到以下内容:
- 跨浏览器优化:你的网站在任何版本的流行浏览器中都能很好地工作;
- 带有所有必要注释的纯代码:这样的代码易于编辑和使用;
- 适应性设计:所有元素都能适应屏幕大小, 并立即更改页面以确保完整的功能;
- 初始加载技术:使用整块代码而不是单行代码;
- 每个元件的精心设计.
谁可以使用Ajax HTML模板
任何企业都将从Ajax技术中受益. 因此,这些产品适用于:
- интернет-магазины;
- частные фирмы;
- 众筹平台;
- 娱乐和新闻资源;
- 体育组织;
- ИТ-компании и др.
Что касается опыта, 这个目录中的物品可以作为专业人士使用, так и новички. 你需要俄里的知识或掌握这门语言的愿望,以及一点耐心.
如何有效地使用Ajax HTML模板
Ajax技术使与表单和其他元素的交互快速而愉快. 但你必须优化内容,以提供最高水平的用户体验. 这里有一些建议.
- 调整图像大小. 它们应该是高质量的,但大图片会减慢页面加载速度.
- 不要滥用动画和效果. 想让网站更漂亮的愿望会降低功能. 删除不必要的影响,如果他们阻碍网站的快速加载.
- 记住用户交互的其他组成部分. 注意方便和信息丰富的导航和结构良好的菜单.
- 只添加必要的元素, 既不会减慢页面的速度,也不会让页面变得太满. 例如,如果你只在网上经营业务,你就不能用地图添加一个区块.
- 在你的网站上发布有趣的内容. 快速下载和良好的功能不会帮助你留住访客, 如果你提供的信息很乏味或者不准确.
这些技巧将帮助你最大限度地利用元素的丰富潜力,使你的网站更成功.
如何编辑Ajax HTML模板:视频
Ajax HTML模板常见问题
什么是Ajax HTML模板?
轻量级HTML模板是创建基于HTML的网站的基本模板. 它包含了语言的基本标记和结构, 以及一些基本的入门风格.
如何为SEO优化Ajax HTML模板?
优化SEO的购买设计, убедитесь, 它包含了相关的关键字, 网站的元标签和地图. Кроме того, убедитесь, 代码优化了页面的速度,并且页面与搜索引擎扫描器兼容.
如何定制Ajax HTML模板以满足您的需求?
要定制主题,您需要更新代码,以更好地满足您的需求. 这可能包括改变颜色, шрифтов и макетов, 使它们符合我们想要的外观. 此外,确保你的代码优化了SEO和可用性.
如何开始使用Ajax HTML模板?
要开始编辑HTML,您需要对语法有一个大致的了解. 一旦你了解了基础知识,, 你可以开始根据自己的需要定制你购买的物品,.
