- 网页设计
- WordPress教程
- 免费的东西
- 插件
- 更多的
就像每个网络用户一样, you have already experienced the feeling that website is taking a long time to load. Mobile apps users have themselves used to fast loading content and fast interfaces, 但是在浏览网站的时候, 他们经常有问题. 它主要发生在网站上, 它们使用许多小部件或插件(主要用于广告), 分享或评论). 如今,反应是一种标准, 该网站在不同的移动设备上显示良好, t在这里 is still a problem with a slow site’s performance and poor internet connection. 网站加载速度是成功的关键. Everybody knows that the faster the page response, the better is the user experience. But everything changes and things are moving in the right direction - the big internet firms like 脸谱网, Apple or Google are working on a solution to speed up loading content on mobile devices. Google has launched AMP (Accelerated Mobile Pages) - a way to make your website load faster on mobile devices.
什么是AMP项目?为什么它很重要?
Did you know that more than half of the world's web traffic comes from mobile phones? 谷歌竭尽全力支持移动网络内容. As mentioned above it’s because of the trend to browse the web using mobile devices often than from desktops. 他们想要改善手机用户的体验, so the mobile-friendly websites are set as an example and favored.
AMP is a way to build web 页面 based on static content that is supposed to render fast. You should also know that AMP allows you to rank higher in the mobile search results. 原则上,我们可以区分三种主要类型的好处:
- AMP对SEO的好处
- AMP对速度的好处
- AMP对流量的好处
Google’s AMP is purposed to increase your website’s page load time on mobile devices. 它限制了页面上的函数数量, 以牺牲设计为代价, 而且要加快速度. 它在实践中看起来如何? AMP为您的网站提供了一个新的视角,用于移动设备. 它适用于谷歌移动搜索和Chrome浏览器. 有两种方法可以通过AMP实现更好的速度. Limiting the set of technologies used for creating the website is the first point. The second thing is the necessity of allowing to serve your web page from own Google cache - for example during the user visit the website via Google search. AMP is a collection of three main elements: a set of recommendations for HTML code (allows to create content using HTML code along with AMP extensions), JavaScript library (AMP JS) and optional component used to delivery AMP-based HTML 页面.

推荐的AMP实现需求的示例场景
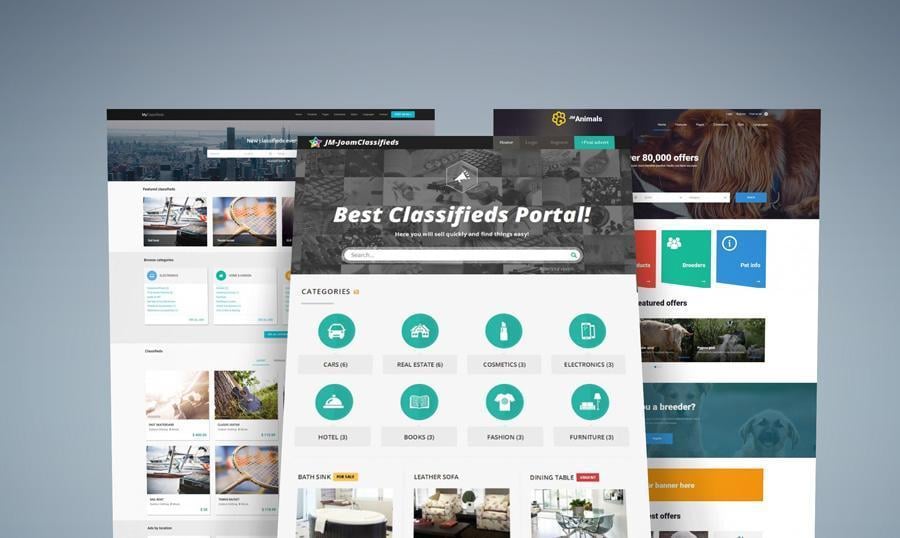
想象一个例子. You own or would like to create you're a classifieds site; you need to check if you can customize it for AMP since it is strongly recommended to make a classified ads website fast loading for a website visitor. 而且, 你作为一个网站所有者,给你带来真正的利润, wish that Google display your site content as a most recommended. T在这里 is an ideal solution available, called "classifieds web builder for Joomla CMS." You can quickly build a functional classifieds website without the advanced knowledge or programming skills. 你只需要一个CMS Joomla, Joomla广告扩展 - (DJ-Classified) and some other software developed by professionals.
Look for a software provider that takes care of AMP integration for products. DJ-Classifieds是最好的 分类广告软件, packed with features allowing to start listings website immediately. Using this Joomla广告扩展 means that you have access to the AMP集成插件 and you can get your classified ads site get a better presence in Google search results! 你还想要什么呢?

设置AMP页面
实现AMP比您想象的要容易.
Follow these instructions to implement AMP on your site or blog. We’ve prepared solutions for WordPress, Joomla and 线上购物 sites.
- WordPress
你可以找到许多AMP插件 WordPress主题 在这里. 选择插件,安装并激活它. 它应该使您的所有页面都准备好了amp.
If you want to be sure that it works, add "/amp/" to the end of any of your website's URLs. 您应该看到您的网站的实际AMP版本.
- Joomla
有一些流行的Joomla AMP插件, supporting Accelerated Mobile Pages and ready to make your website AMP compatible.
我们推荐免费的Joomla插件, wbAMP (community edition) - t在这里 is also a commercial version available. 您需要像安装其他Joomla插件一样安装它. 当然,它必须配置. But that is not a problem - you will find everything in the documentation, 对于不同的解决方案, 也有很多可用的技巧.
- 线上购物
如果你是线上购物商店的老板, you should consider finding a plugin for 线上购物 that will help you to increase your sales. In the web, you can find many AMP plugins that will help you achieve this goal. Once installed, it should make your website available via Google AMP CDN cache and load it faster!


测试你的AMP页面
在网站上线之前对其进行验证是非常必要的. In the web, you can find many tips on how to check your 页面 and diagnose issues. Proper testing is essential because it allows removing errors and warnings - only “AMP valid” web 页面 are will appear in Google’s search results. T在这里 are several simple and effective ways to check whether your AMP is working on your site.
Check two popular methods to validate 页面 and identify issues:
- Browser Developer 工具 - load your web page in the browser and add “#development=1” to the Url. 然后打开Chrome Dev工具控制台,检查是否有错误.
- AMP Web Validator - Adding your page's URL you can see error messages between the lines of code and edit the code directly in the window.

最终的想法
The success of your website is mainly based on your engagement and positive first impressions. 这些当然是由页面加载速度决定的. The positive first impression you can accomplish using the AMP solution. Your website browsed on mobile devices will get better ranking and will be displayed higher, the sites’ visitors and your customers will be happy with the web page’s performance!
相关的帖子
2017年最佳Google Adsense优化WordPress主题
在你的电子邮件中添加更多内容
订阅 to our newsletter and access exclusive content and offers available only to og体育首页Post subscribers.